You have installed WordPress, got yourself a great theme and loaded it. You take a look at your front page and find it has the word ‘Blog’ as its title. How can you remove it or change it?
WordPress is such a versatile application and, with so many free or low-cost themes available, it’s no wonder so many people use it for their business or personal use.
Sometimes, though, there are things about WordPress that just catch you out and can bug you for hours, if not days, in your efforts to try and solve it.
This is one such challenge – yes, let’s call them challenges. You’re on top of the world because you’ve installed WordPress on your host site. You’ve also loaded and activated a great theme. Just when everything is going so well, you notice that your home or front page has the word ‘Blog’ as its title.
Maybe this is acceptable for you and, so, there is no need to worry. Just leave things as they are.
What if you want a different title or you don’t want it at all? Then read on.
We’re going to do a bit of coding. Don’t worry, it’s not too taxing. If you have got as far as getting your home or front page up and working, this is a breeze.
First off, log into you Admin Panel – you will need to use the administration account, not an account that you might use for editing/publishing articles.
On the left of the screen look to the ‘Appearance’ menu item. If you hover your mouse over it or click on it, click the sub-menu named ‘Customise’.
Your theme alters this area and may not look like the pictures below. However, you should find the option, ‘Custom CSS’.
When you click on the ‘Custom CSS’ you will be presented with a text box, into which you can enter your own Cascading Style Sheet (CSS) code. This is where you can over-ride the styles that your theme provides. This might be the only change you make in this area. Let’s give it a go.
Select all the code below, including the full stop or period character right there at the beginning. Then paste it into the ‘Custom CSS’ text box.
.blog h1.page-title {
font-size: 0;
}
.blog h1.page-title:before {
content: "Articles";
font-size: 28px !important;
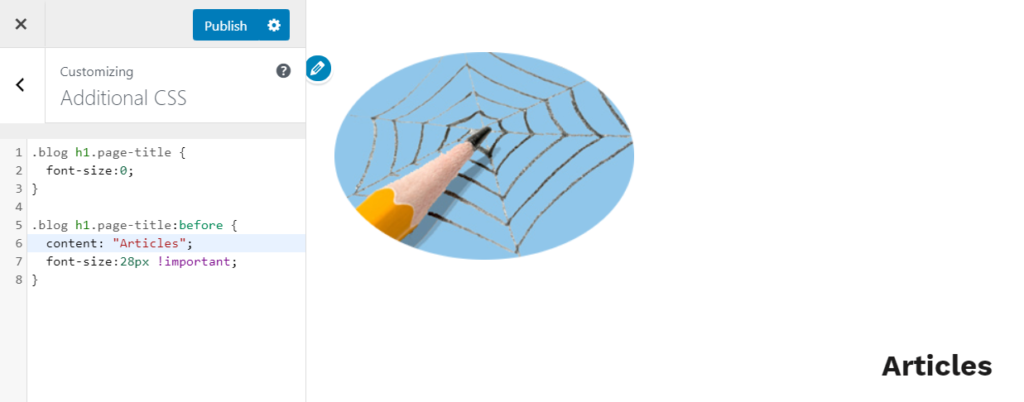
}As soon as you paste this code, just like in the picture above, the word ‘Blog’ will be replaced by the word ‘Articles’ on the preview page.
Great, but what if you want a different word? Well, simply over-write the word ‘Articles’ in the code with a word or words of your choice.
What if you don’t want a title? The quick and easy way to remove the title is to remove the second block of code from the text box. However, you can experiment a little and there is no need to delete any code. You can simply ‘comment it out’, which means to put is some special characters that render the code inactive. Take a look at this…
.blog h1.page-title {
font-size: 0;
}
/*
.blog h1.page-title:before {
content: "My Articles";
font-size: 22px !important;
}
*/After experimenting with the second block – changing the title and altering the font size – you can use the /* and */ characters to comment out the entire block. You should find that the content of your preview page move up a little and there is no apparent title.
The original title, ‘Blog’, hasn’t been removed. It’s still there behind the scenes in the code that is used to build your home or front page. So what’s going on?
The first block of code is reducing the font size of the original title, ‘Blog’, to zero. So you just cannot see it on the page.
The second block of code has a key word – before – on that first line. In other words, it places the new title’s words we have entered prior to the original title at the chosen font size. The other key word at the end of the block – !important – places this block at a higher importance should there be any other CSS code that might over-ride it. This can sometimes happen with some themes and child themes.
Search engines like Google will still see the word, ‘Blog’ and whatever words you have chosen.
Hopefully, this will solve the problem and you can sleep well.